پروسه طراحي وب براي هر كس مي تواند متفاوت باشد. هنرمندان گرافيست و انيماتورهاي ديجيتال، تنها كساني هستند كه براي وب، نرم افزار مي سازند. برنامه ريزي براي اين منظور اگرچه به نظر طولاني نيست، ولي به فرآيند خلاقانه مي انجامد. در اينجا چند ايده مطرح مي شود كه مي تواند براي طراحي واسط هاي تازه وب به كار گرفته شود.

شروع پروژه
اين بخش شايد پراضطراب و زمانگيرترين قسمت اجراي يك پروژه باشد. زماني كه شما يك سنگ كاملا نتراشيده داريد و مي خواهيد با آن كار كنيد، ايده ها چنان سريع از ذهن شما عبور مي كنند كه نمي توانيد يكي را انتخاب كنيد. در اين صورت شايد بهتر باشد يك گام به عقب برگرديد و درباره جنبه هاي ساده پروژه تحقيق كنيد.
شما يا مشتري تان در شيء تكميل شده به دنبال چه چيزي مي گرديد؟ آيا آيتم خاصي وجود دارد كه بخواهيد بدون پرسيدن از كاربر در صفحه قرار دهيد؟ قبل از اين كه وارد فرآيند ديجيتال شويد، سعي كنيد چند مدل اوليه رسم كنيد داشتن يك مدل اوليه كامل و جامع مانند سافت 98 به شما كمك بسياري مي كند. براي كساني كه استعداد هنري كمتري دارند، حتي يك طرح خام نيز مي تواند الهام بخش باشد. يك طرح اوليه نه تنها به عنوان يك راهنما، بلكه بستري براي صفحه هاي آينده شماست.
بررسي گالري هاي طراحي
برخي طراحان معتقدند گالري هاي طراحي براي وب هيچ ارزشي ندارند. آنها كپي برداري از ايده طراحان ديگر را كاري پست مي دانند، ولي برخي ديگر اعتقاد دارند طراحان، طرح هايشان را در اين مكان ها ارائه مي كنند تا ديگران از آنها الهام بگيرند. الهام گرفتن از طرح هاي بزرگ هيچ اشكالي ندارد اما هيچ وقت سعي نكنيد سايت خود را مانند ستاره طراحي كنيد چرا كه براي كاربر خنده دار مي شود و موقعيت خود را نيز از دست مي دهيد.
هيچ اشكالي در قرض گرفتن ايده وجود ندارد! به وجود آوردن زيبايي اين است كه روش هاي هنرمندان مختلف را بگيريد و به شيوه خود از آنها استفاده كنيد. طراحان وب واقعي قادرند اين كار را بخوبي انجام دهند و واسط هاي خودشان را بسادگي به وسيله حافظه و الهامات دنياي بيرون بسازند. امروزه گالري هاي CSS آنلاين براي طراحان تازه كار فوق العاده هستند.

اجراي آزمايشي براي واسط
قبل از هرگونه كدنويسي يا نهايي كردن طراحي، كمي وقت صرف كنيد و فرآيند مرورگري را تصور كنيد. اگر ممكن است خود را جاي كاربري بگذاريد كه وارد وبسايت شما مي شود، بينديشيد كجاها كليك مي كنند و چه چيزي به نظرشان جذاب تر مي رسد. اين تكنيك كمك مي كند خودتان را از موقعيت يك طراح بيرون بياوريد و موارد را از ديد وسيع تري مشاهده كنيد.
اگر كمي وقت بگذاريد براحتي مي توانيد چگونگي تعامل كاربر با منو يا لينك هاي صفحه تان را متصور شويد. اين اصل درطراحي سايت خبري بسيار مهم است چرا كه اخبار فقط حاوي متن هستند و اين طراحی سایت اینترنتی است كه باعث جذابيت سايت مي شود. اگر 3 ساعت به طور پياپي روي يك طرح كار كنيد، اين فرآيند مي تواند سخت و كسل كننده باشد. بنابراين به خود استراحت بدهيد و كمي راه برويد حتي اگر 15 دقيقه باشد.
انجام طراحي براي مقايسه
اين مرحله كمي بيشتر زمان مي گيرد، ولي اگر نياز مالي نداريد پيشنهاد مي شود آن را به آرامي انجام دهيد. اگر يك طرح اوليه قوي طراحي كنيد ممكن است باعث شود چند طرح ديگر به ذهنتان بيايد تا از بين آنها انتخاب كنيد. اين كار در فتوشاپ براحتي قابل انجام است، حتي اگر در طراحي با كاغذ و قلم ماهر نباشيد. اين امر باعث مي شود كه مثلا اگر بخواهيد از طرح سايت هاي مطرح مثل آپارات الهام بگيريد ابتدا آن طرح را در فتوشاپ پياده سازي كنيد سپس بهترين طرح را برگزينيد و هزينه زيادي براي طراحي سايت پرداخت نكنيد.
برخي افراد اين مرحله را سخت و عامل كند شدن فرآيند ساخت مي دانند. اگر آينده نگر هستيد پس بدانيد اين روش، در مراحل پاياني ساخت به نجات شما خواهد آمد.

فضا گذاري
فضاي سفيد در هر طراحي خوب، به چشم مي خورد. اگر عناصر صفحه بدرستي كنار يكديگر قرار بگيرند شما يك تناسب طبيعي در آنها پيدا خواهيد كرد. صفحه هاي وب كه با شبكه بندي و قابليت دسترسي آسان تر كدنويسي شده است، مرتب تر و براي استفاده راحت تر خواهد بود. اين خالي بودن فضا در ارتقا سئو سایت هم تاثير گذار است چرا كه كاربر را سردرگم نمي كند و شما را موفقيت نزديك تر مي كند.
حركت در مسير فضاي سفيد كليدي براي حذف عناصري است كه امكان دارد فضاي اضافي اشغال كرده باشند. اين موضوع در تمام مراحل طراحي به عنوان يك قانون، درست خواهد بود. مطمئن شويد محتواي صفحه تان مثل پاراگراف ها، سرنوشته ها، تصاوير و ويدئوها فضاي كافي براي نفس كشيدن و تعامل با بازديدكنندگان سايتتان دارند.
نوشتن يك فهرست كوچك از عناصري كه براي صفحه لازم هستند، راه بسيار خوبي براي شروع كار است. اين عمل ممكن است موجب تغيير شيوه طراحي وبسايت تان شود، نشان مي دهد اين سيستم تا چه حد مي تواند متحرك باشد. به عنوان مثال مي توان در سايت دیجی کالا به باكس هاي جستجو، دكمه هاي اشتراك گذاري رسانه هاي اجتماعي، لينك ها يا آيكن هاي خريد، پست هاي برجسته بلاگ يا حتي يك فرم ارتباطات كوچك اشاره كرد.
زماني كه به طراحي مشغول مي شويد احساس راحتي كردن به ذهن شما اجازه مي دهد آزادانه سير كند. اينجاست كه ايده هاي نو متولد و الهامات هوشمندانه شعله ور مي شود. ساخت وبسايت هيچ گاه كار ساده اي نبوده است، ولي اگر بتوانيد زمان ساخت و يادگيري را از يكديگر جدا كنيد، كاري كاملا مفرح خواهد بود.



















 نبرد مرورگرها داغتر شد؛ مایکروسافت اج جای فایرفاکس را در رده دوم گرفت!
نبرد مرورگرها داغتر شد؛ مایکروسافت اج جای فایرفاکس را در رده دوم گرفت! از کنترلر کنسول پلی استیشن ۵ رونمایی شد
از کنترلر کنسول پلی استیشن ۵ رونمایی شد آيفون ۱۲ هم به اسكنر لايدار مجهز مي شود؟
آيفون ۱۲ هم به اسكنر لايدار مجهز مي شود؟ طرح جالب گوگل برای افزایش روحیه افراد در قرنطینه
طرح جالب گوگل برای افزایش روحیه افراد در قرنطینه دسترسی بازیکنان Call of Duty: Warzone به بخش چند نفره Modern Warfare
دسترسی بازیکنان Call of Duty: Warzone به بخش چند نفره Modern Warfare تصاویر جدید The Last Of Us Part 2 شخصیتهای بازی را به نمایش میگذارد
تصاویر جدید The Last Of Us Part 2 شخصیتهای بازی را به نمایش میگذارد بازی Call Of Duty: Modern Warfare 2 Remastered رسما معرفی شد
بازی Call Of Duty: Modern Warfare 2 Remastered رسما معرفی شد بازاریابی دیجیتالی راهکار رونق اقتصادی
بازاریابی دیجیتالی راهکار رونق اقتصادی با راهکارهای افزایش سرعت وایفای آشنا شوید
با راهکارهای افزایش سرعت وایفای آشنا شوید «شیائومی می 10 لایت» معرفی شد؛ گوشی فایو جی ارزان با دوربین 48 مگاپیکسلی
«شیائومی می 10 لایت» معرفی شد؛ گوشی فایو جی ارزان با دوربین 48 مگاپیکسلی اولین ریتینگ بازیکنان فیفا ۲۰ اعلام شد – ۱۰ بازیکن برتر
اولین ریتینگ بازیکنان فیفا ۲۰ اعلام شد – ۱۰ بازیکن برتر با بازی PES 2020 آشنا شوید – همهی چیزهایی که باید درباره فوتبال کونامی بدانید
با بازی PES 2020 آشنا شوید – همهی چیزهایی که باید درباره فوتبال کونامی بدانید چگونه محتوايي براي جذب مشتري بيشتر بنويسيم؟
چگونه محتوايي براي جذب مشتري بيشتر بنويسيم؟ قابلیت جدید اینستاگرام میزان ارتباط شما با دوستانتان را مشخص می کند!
قابلیت جدید اینستاگرام میزان ارتباط شما با دوستانتان را مشخص می کند! نکاتی که باید درباره امنیت وبسایت بدانید
نکاتی که باید درباره امنیت وبسایت بدانید پلی استیشن 5 با قدرت 4 برابری نسبت به نسل قبل از راه میرسد
پلی استیشن 5 با قدرت 4 برابری نسبت به نسل قبل از راه میرسد الگوریتم تطبیق عصبی ( Neural Matching ) چیست؟
الگوریتم تطبیق عصبی ( Neural Matching ) چیست؟ شیائومی قابلیت اخطار وقوع زلزله را به گوشیهای خود اضافه میکند
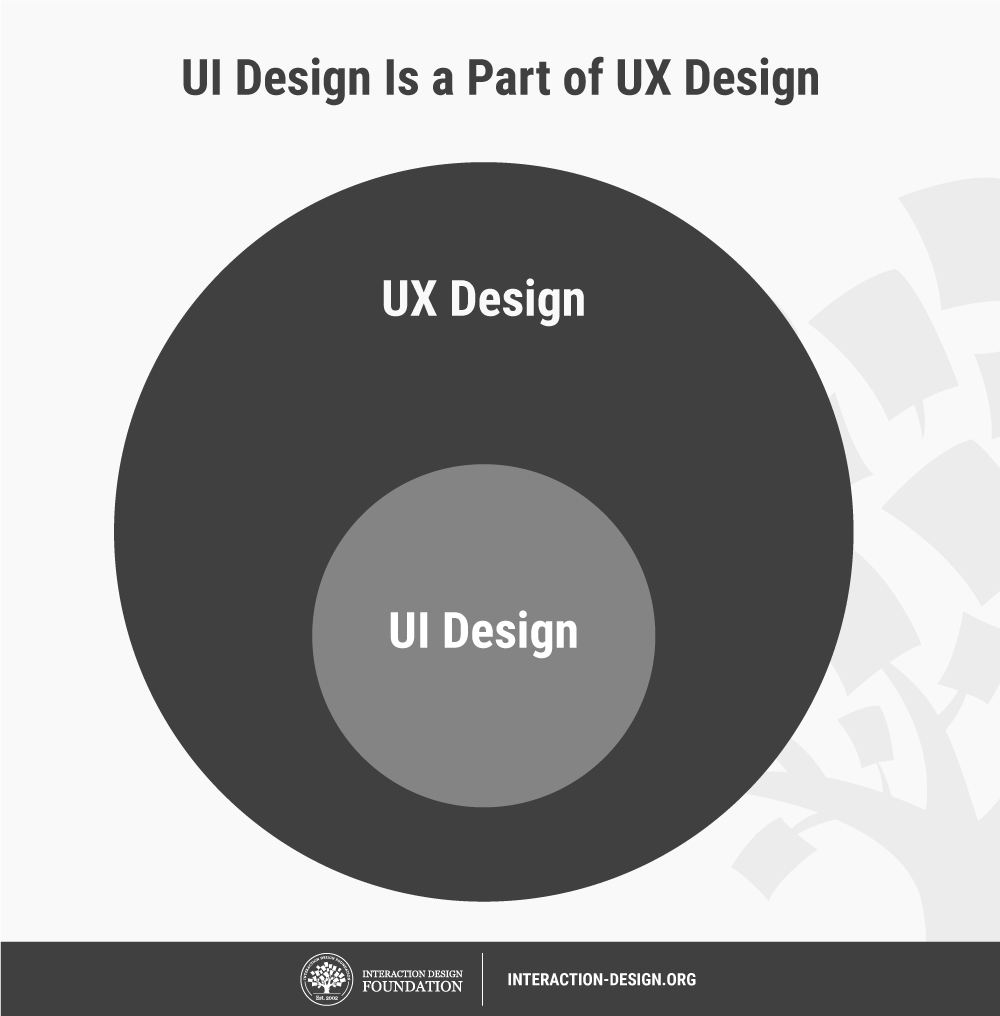
شیائومی قابلیت اخطار وقوع زلزله را به گوشیهای خود اضافه میکند طراحي رابط كاربري UI چيست | فرق طراح رابط كاربري با گرافيست
طراحي رابط كاربري UI چيست | فرق طراح رابط كاربري با گرافيست آپدیت iOS 13 منتشر شد؛ حالت تاریک بزرگترین ویژگی جدید
آپدیت iOS 13 منتشر شد؛ حالت تاریک بزرگترین ویژگی جدید آیفون های 2020 با چه تغییراتی سال آینده معرفی می شوند؟
آیفون های 2020 با چه تغییراتی سال آینده معرفی می شوند؟ ساعت هوشمند فسیل Gen 5 با قیمت 295 دلار معرفی شد
ساعت هوشمند فسیل Gen 5 با قیمت 295 دلار معرفی شد گوگل فوتوز ازاینپس اطلاعات بیشتری از تصاویر ارائه میدهد
گوگل فوتوز ازاینپس اطلاعات بیشتری از تصاویر ارائه میدهد آپدیت جدید Red Dead Online سه نقش جدید را به بازی اضافه میکند
آپدیت جدید Red Dead Online سه نقش جدید را به بازی اضافه میکند ۱۰ محتوای پربیننده توییچ در ماه ژوئن ۲۰۱۹؛ صدرنشینی League of Legends
۱۰ محتوای پربیننده توییچ در ماه ژوئن ۲۰۱۹؛ صدرنشینی League of Legends رویداد هالووین Overwatch با نام Halloween Terror 2019 برگزار شد
رویداد هالووین Overwatch با نام Halloween Terror 2019 برگزار شد